This bug affects both Chrome 17.0.963.56 and Safari 5.1.2 (reproduced on Windows 7). Even though I’m not the first one to come up with this bug, I’m wondering why it hasn’t been fixed after all those years(!).
Reproducing this bug is quite simply, which makes me wonder even more..
img {
border: 1px solid green;
border-radius: 5px;
}
What, per definition, should happen, is:
A box’s backgrounds, but not its border-image, are clipped to the appropriate curve (as determined by ‘
background-clip’). Other effects that clip to the border or padding edge (such as ‘overflow’ other than ‘visible’) also must clip to the curve. The content of replaced elements is always trimmed to the content edge curve. Also, the area outside the curve of the border edge does not accept mouse events on behalf of the element. (W3, CSS Backgrounds and Borders Module Level 3, 5.3 Corner Clipping)
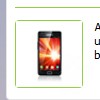
What the Webkit browsers (Chrome 17.0.963.56 & Safari 5.1.2) are doing:
The border is correctly drawn around the img. On the edges, where the border-radius property applies, the border is rounded correctly. But the image gets cropped at the outside of the border, which causes the image to sort of overlay the border. If the border-radius is big enough, the edge of the image gets cropped by the outside of the border.
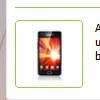
What Firefox (10.0.2) and even Internet Explorer 9 are doing:
Firefox & Internet Explorer are doing it like a boss
A workaround
Even though I wont use a workaround in this case (principle), I will provide one. The key is to wrap the image in a container, and giving all the styles (border, border-radius) to it. In order to clip the image on the inside, the overflow:hidden; property is needed too.
Not quite the best solution since – depending on the quantity of images on your site – it creates a lot of unnecessary html code. And it smells a little, too.
Using box-shadow it’s possible to create the same effect as with the border-radius property. This works by using a (optional) fourth length value – the spread – which expands the shape of the element in all directions, respecting the border radius.
Combining this with the 3rd value – blur distance – the shadow looks just like a normal border.
But what if the element needs a real box-shadow? Since the box-shadow property accepts a comma separated list of shadows, this shouldn’t be a problem.
[code lang=”css”]
img{
border-radius: 5px;
box-shadow: 0 0 0 1px green [, 2px 2px 5px grey];
}
[/code]
Kudos for this approach to Mark.
Existing bugreports
- http://code.google.com/p/chromium/issues/detail?id=82417 (2011)
- https://bugs.webkit.org/show_bug.cgi?id=30475 (2009)
Update 07.03.2012 16:40
I just updated to Chrome 17.0.963.66, still no bugfix.





..an old bug that needs to be fixed now!
A better workaround would be to use the box-shadow with spread. No extra html, and both are in the same css standards.
[code language=”css”]
img{
border-radius: 5px;
box-shadow: 0px 0px 0px 1px green;
}
[/code]
Hi Mark, thank you for your comment. You’re right, that does the trick too and is definitely the better workaround.
Hey, no problem. I was looking for a solution to the problem; then, after reading your article, it just hit me. So thank you! :D
The trick is, put the image inside a container, like a ‘div’ or ‘li’, apply the border-radius and the border to the container, then apply just the border-radius to the ‘img’, without border.
Hi Iván, I didn’t give your solution a try – yet – but it sounds absolutely plausible.
Still, it creates additional markup, and – knock on wood – when the bug will be fixed (someday), you’ll have to change HTML and CSS. Otherwise you could update just the CSS and you’ll be fine. Plus it affects every browser, not just the one which is affected by the bug.
Personally, I think we’d be better off with Marks workaround. It’s lightweight, flexible, and you can adress it to a specific browser (f.e. JS sets specific class to body).
Do you use your workaround somewhere in production and if so, have you encountered any problems?